FOR-CMS.COM - Templates and extensions without viruses and hidden links. All for 5 USD!
A versatile template from the Studio Yootheme, working on the WARP 7 Framework and Uikit, are used LESS technology.
Animations are implemented in CSS3 and JS
The template is responsive, but the pre-installation screen width is not provided.
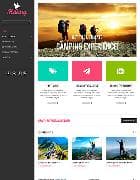
Template made in bright tones, the authors in the demo version, use it for your website with a festive theme.
Template features
Menu. The main menu is simple enough, but the tools framework allows you to configure it for almost any task. Provides the function of fixing the main menu on the screen when the screen scrolls down - menu always stays at the top of the screen. Logo: the logo is movable, it can be located above the main menu, or next to it, if the main menu is fixed when scrolling the logo from the top position moves to the side. Slider. Its active element will always be in the center and has sufficient offset from the adjacent elements, so that they are cut off by the browser window. Tooltips. The image is highlighted and you click on that a tooltip appears with a picture and a link to a great article. Switch. In the right part of the module contains several images, clicking on which in the left part of this module changes a large image and text. The semantic switch. Usually sliders are installing the switch in a few circles, clicking on which you can look at a particular photo. In the template mugs replaced the icons with meaning, such as icon glass features a restaurant and a tennis racket - leisure. The template has a social buttons, but in the demo they are not published.
Integrated extensions
In the template pre-installed only the component Widgetkit . All the effects on the website are attained using this component or inline CSS styles.
YOO Chester v1.0.4 WARP 7.3.37 - premium template for Joomla - Reviews and comments:
There are no reviews for this product. Be the first, write a review.
write a review
The most popular in this category
Why us?

The largest base
We have collected the largest database of pure premium templates and extensions for popular CMS such as Joomla, WordPress, Opencart, etc!

Without hidden links
We guarantee the absence of hidden links and backdoors. Only original files directly from the developers!

Without reference
No bindings to domains! All templates and extensions can be installed on any number of domains and sites.

Low price
Only we have premium templates and extensions from only 5 USD! Cheaper only in free access with viruses, hidden links and backdoors!